Give it a scroll ↓



Clone this! 🫰
Yes, True Detective - Night Country is out and I had to make a Friday Goodie about it.
This week I learned how to control tabs change with a scroll interaction using GSAP. One thing I love about working at an agency (instead of going solo) is how supportive everyone is, I've never worked with other WF Devs before and I find it very refreshing and I love how much I'm learning (I also like the nerding out part).
So for this, yes I did my research before, and actually found this awesome webflow-native-interactions-only method by the great Corey Moen, but I've been wanting to learn more about GSAP and all the goodness that comes with it, so I asked one of the guys at Amply for some help -- thanks Beto ✨.
This is what we did:
1. Make the component sticky.
2. Give its parent a huge height (for the stickiness to actually work) about 300vh.
3. Create DIV triggers -- the number of triggers equals the number of tabs.
4. Give this triggers an absolute position, 1px height and a top of 100vh, 200vh, 300vh respectively.
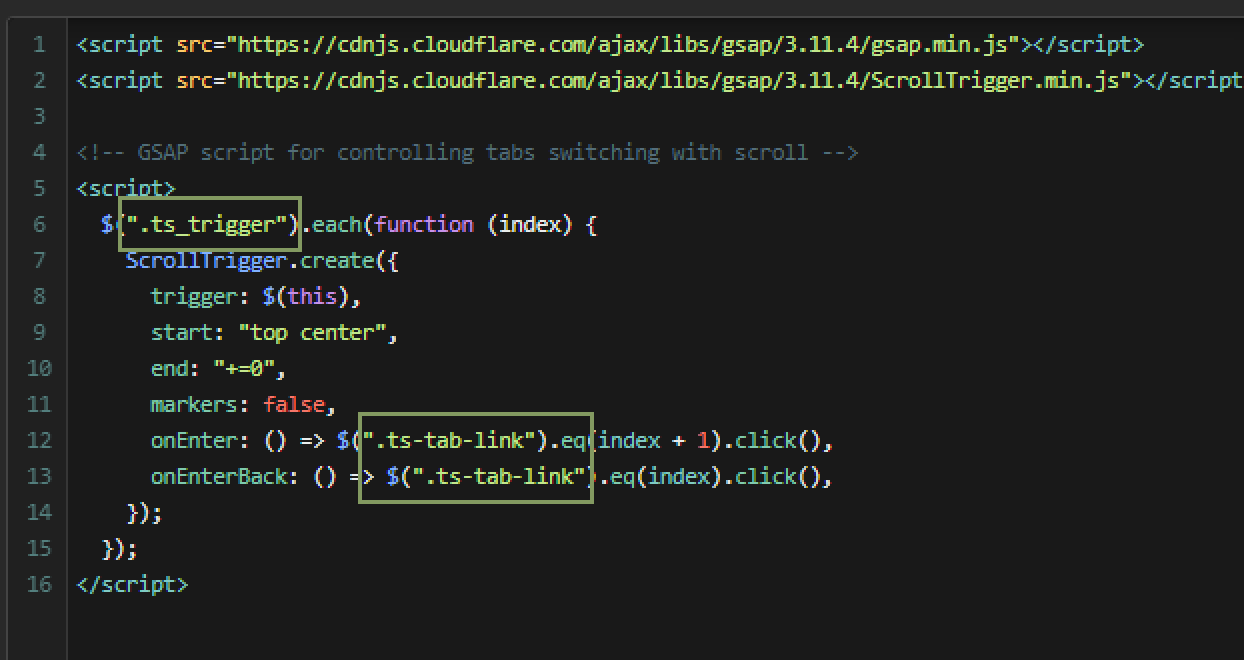
5. Add the magic with Beto's code, which is the following:
So for this, yes I did my research before, and actually found this awesome webflow-native-interactions-only method by the great Corey Moen, but I've been wanting to learn more about GSAP and all the goodness that comes with it, so I asked one of the guys at Amply for some help -- thanks Beto ✨.
This is what we did:
1. Make the component sticky.
2. Give its parent a huge height (for the stickiness to actually work) about 300vh.
3. Create DIV triggers -- the number of triggers equals the number of tabs.
4. Give this triggers an absolute position, 1px height and a top of 100vh, 200vh, 300vh respectively.
5. Add the magic with Beto's code, which is the following:

This is basically adding a click action to the tabs when the triggers enter the center of the screen. That's how my brain understood it at least.
If you're using this, you're going to need to replace the classes with your own -- the ones in the green-ish squares above.
If you're using this, you're going to need to replace the classes with your own -- the ones in the green-ish squares above.
That's pretty much it! remember you can also add some cool effects with the "Tab Change" option in the interactions panel when you select a tab-link element. I also just learned about this today 🙄.
So now go and give it a try yourself :)